JavaScript 内存机制
对于前端开发者来说,JavaScript 的内存机制是一个不被经常提及的概念,因此很容易被忽视。
但是如果你想成为行业专家,并打造高性能前端应用,那么你就必须搞清楚 JavaScript 的内存机制了。
数据是如何存储的
让人疑惑的代码
首先,我们来看下面这两段代码。
function foo() {
var a = 1
var b = a
a = 2
console.log(a)
console.log(b)
}
foo()
jsfunction foo() {
var a = { name: 'heora' }
var b = a
a.name = 'yueluo'
console.log(a)
console.log(b)
}
foo()
js执行第一段代码,打印出来的 a 的值是 2,b 的值是 1。
执行第二段代码,你会发现,仅仅改变 a 中 name 的属性值,最终 a 和 b 打印出来的值都是 { name: 'yueluo' }。
为什么执行第二段代码,改变 a 的内容,b 的内容也会被改变?这需要理解 JavaScript 运行过程中的数据是如何存储的。
JavaScript 数据类型
JavaScript 是一种弱类型的、动态的语言。
- 弱类型:意味着你不需要告诉 JavaScript 引擎变量是什么类型,JavaScript 引擎在运行代码时会自己计算出来。
- 动态:意味着你可以使用同一个变量来保存不同类型的数据。
JavaScript 有 8 种数据类型,它们分别是:
| 类型 | 描述 |
|---|---|
| Boolean | 只有 true 和 false 两个值 |
| Null | 只有一个值 null |
| Undefined | 一个没有被赋值的变量的默认值是 undefined,变量提升时的默认值也是 undefined |
| Number | 根据 ECMAScript 标准,JavaScript 种只有一种数字类型:基于 IEEE 754 标准的双精度 64 位二进制格式的值 |
| BigInt | JavaScript 中一个新的数字类型,可以用任意精度表示整数。使用 BigInt,即使超出 Number 的安全整数范围,也可以安全地存储和操作 |
| String | 用于表示文本数据 |
| Symbol | 符号类型是唯一的并且是不可修改的,通常用来作为 Object 的 key |
| Object | 在 JavaScript 中,对象可以被看作是一组属性的集合 |
了解这些类型之后,还有三点需要你注意:
- 使用
typeof检测Null类型时,返回的是Object。这是当初 JavaScript 语言的一个 BUG,保留至今,之所以一直没有修改,主要是为了兼容历史代码。- 在 JavaScript 中二进制前三位都为 0 的话会被判断为 object 类型,null 的二进制表示全0,因此执行
typeof null时返回 object -《你不知道的JavaScript上卷》
- 在 JavaScript 中二进制前三位都为 0 的话会被判断为 object 类型,null 的二进制表示全0,因此执行
- Object 类型比较特殊,它是由上述 7 种类型组成的一个包含
key-value键值对的数据类型。 - 我们把前 7 种数据类型称为 原始类型,把最后一个对象类型称为 引用类型,之所以把它们区分为两种不同类型,是因为它们在内存中存放的位置不同。
内存空间
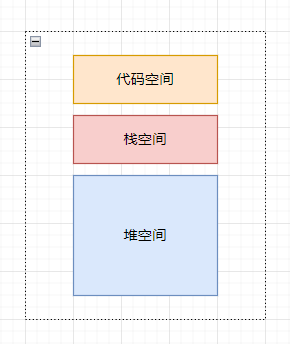
要理解 JavaScript 在运行过程中数据是如何存储的,首先你需要先搞清楚其存储空间的种类。关于 JavaScript 的内存模型,你可以参考下图:

从图中可以看出,在 JavaScript 中的执行过程中,主要有三种类型的内存空间,分别是 代码空间、栈空间 和 堆空间。
其中代码空间主要用来存储可执行代码,后面我们再详细介绍,我们先来说说栈空间和堆空间。
栈空间和堆空间
这里的栈空间就是我们之前反复提及的调用栈,是用来存储执行上下文的。为了搞清楚栈空间是如何存储数据的,我们还是先来看一段代码。
function foo() {
var a = 'heora'
var b = a
var c = { name: 'yueluo' }
var d = c
}
foo()
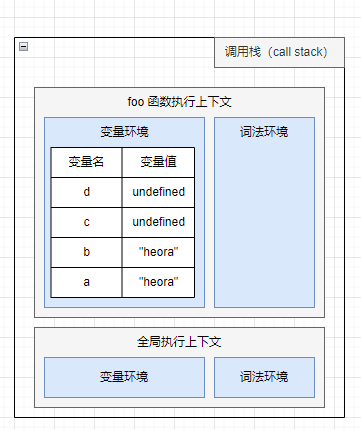
js前面我们已经讲过,当执行一段代码,需要先编译,并创建执行上下文然后再按照顺序执行代码。下面是执行到第 3 行代码时,调用栈的状态图。

从图中可以看出,当执行到第 3 行时,变量 a 和 变量 b 的值都被保存在执行上下文中,而执行上下文又被压入栈中,所以你也可以认为变量 a 和变量 b 的值都是存放在栈中。
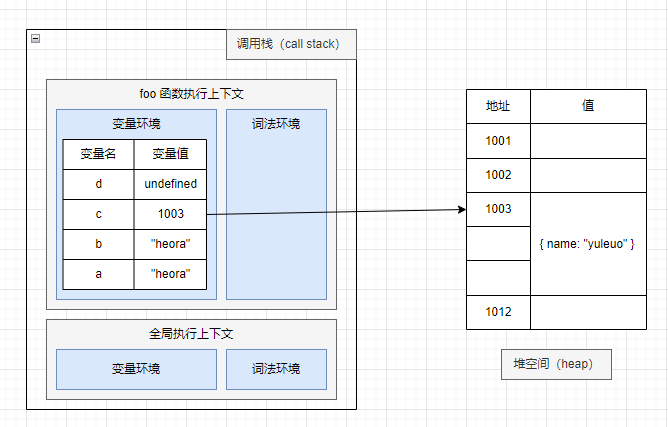
接下来继续执行第 4 行代码,由于 JavaScript 引擎判断右边的值是一个引用类型,这时候处理的情况就不一样了,JavaScript 引擎并不是直接将该对象存放到变量环境中,而是会将它分配到堆空间中,分配后该对象会有一个在 “堆中” 的地址,然后再将该数据的地址写进 c 的变量值。

从上图你可以清晰地观察到,对象类型是存放到堆空间的,在栈空间只是保留了对象的引用地址,当 JavaScript 需要访问该数据的时候,是通过栈中的引用地址来访问的。
现在你已经知道 原始类型的数据值都是直接保存在 “栈” 中的,引用类型的值是存放在 “堆” 中 的。但是为什么一定要分 “堆” 和 “栈” 两个存储空间呢?所有数据直接存放在 “栈” 中不久可以了吗?
“原始类型的数据是存放在栈中,引用类型的数据是存放在堆中的” 实际上是不对的,至少 v8 不是这样。除了小的整数之外(Smi), 其他类型,包括string,都是在Heap上。另外像数字类型,很多时候也是在 Heap 上。
具体参考:
https://v8.dev/blog/react-cliff 。
"For small integers in the 31-bit signed integer range, V8 uses a special representation called Smi. Anything that is not a Smi is represented as a HeapObject, which is the address of some entity in memory. " 。https://hashnode.com/post/does-javascript-use-stack-or-heap-for-memory-allocation-or-both-cj5jl90xl01nh1twuv8ug0bjk
v8 的文档里面也有讲: https://developer.chrome.com/docs/devtools/memory-problems/memory-101/#javascript_object_representation。
字符串不是存在栈中,字符串是根据 hash 值区分的,例如 @9527 和 @9528 这样的。
这是因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间太大,所有的数据都存放在栈空间里面,会影响上下文切换的效率,进而又影响整个程序的执行效率。比如文中的 foo 函数执行结束之后,JavaScript 引擎需要离开当前的上下文,只需要将指针下移到上个执行上下文的地址就可以了,然后将 foo 函数执行上下文栈区空间全部回收。
所以通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
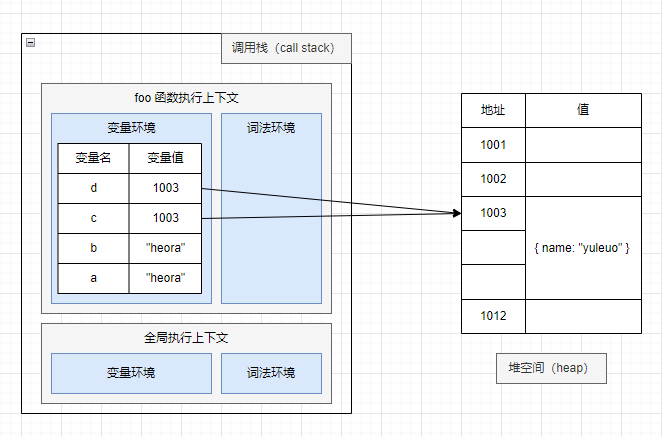
解释了程序在执行过程中为什么需要堆和栈两种数据结构后,我们继续看刚才的示例代码,看看它最后一步将变量 c 赋值给变量 d 是怎么执行的。
在 JavaScript 中,赋值操作和其他语言有很大不同,原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。所以将变量 c 赋值给变量 d 就是把 c 的引用地址赋值给 d。
“原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。” 其实也是错的。
因为 string interning 的存在,string literals 都存在 constant pool 里,
const a = 'foo'; const b = foo这里内存里面不会有两个字符串foo, 被复制不是 string 的值,而是 constant pool pointer.在 v8 的 design doc 里面有讲:https://docs.google.com/document/d/11T2CRex9hXxoJwbYqVQ32yIPMh0uouUZLdyrtmMoL44/edit#。

从图中你可以看到,变量 c 和变量 d 都指向同一个堆中的对象,所以这很好地解释了文章开头的那个问题,通过 c 修改 name 的值,变量 d 的值也会改变。
再谈闭包
现在你已经知道作用域内的原始类型数据会被存储到栈空间,引用类型会被存储到堆空间,基于这两点认知,我们再深入一步,探讨下闭包的内存模型。
以下面这段代码为例:
function foo() {
var myName = "heora"
var test1 = 1
var test2 = 2
var innerBar = {
setName:function(newName){
myName = newName
},
getName:function(){
console.log(test1)
return myName
}
}
return innerBar
}
var bar = foo()
bar.setName("yueluo")
bar.getName()
console.log(bar.getName())
js当 foo 函数执行完毕后,理论上调用栈中 foo 函数的执行上下文会被销毁,其内部变量 myName、test1、test2 也应该被一同销毁。实际上,当 foo 函数的执行上下文销毁时,由于 foo 函数产生了闭包,所以变量 myName 和 test1 并没有被销毁,而是保存在内存中,那么应该如何解释这个现象呢?
要解释这个现象,我们就要站在内存模型的角度来分析这段代码的执行流程。
- 当 JavaScript 引擎执行到
foo函数,首先会编译,并创建一个空执行上下文; - 在编译过程中,遇到内部函数
setName,JavaScript 引擎还要对内部函数做一次快速的词法扫描,发现该内部函数引用了foo函数中的myName变量,由于是内部函数引用外部函数的变量,所以 JavaScript 引擎判断这是一个闭包,于是在堆空间创建一个 “closure(foo)” 的对象(这是一个内部对象,JavaScript 是无法访问的),用来保存myName变量; - 接着继续扫描到
getName方法时,发现该函数内部还引用变量test1,于是 JavaScript 引擎又将test1添加到 “closure(foo)” 对象中。这时候堆中的 “closure(foo)” 对象中就包含myName和test1两个变量了; - 由于
test2并没有被内部函数引用,所以test2仍然保存在调用栈中。
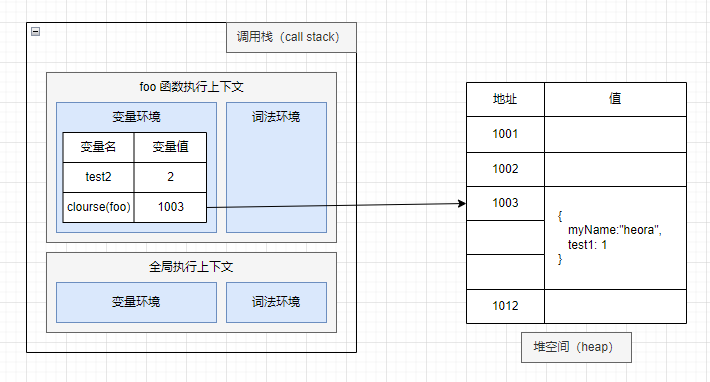
通过上面的分析,我们可以画出执行到 foo 函数中的 return innerBar 语句时的调用栈状态,如下图所示:

从上图可以清晰地看出,当执行到 foo 函数时,闭包就产生了;当 foo 函数执行结束之后,返回的 getName 和 setName 方法都引用 “closure(foo)” 对象,所以即使 foo 函数退出,"closure(foo)" 仍然会被内部的 getName 和 setName 方法引用。所以在下次调用 bar.setName 或者 bar.getName 时,创建的执行上下文就包含 “closure(foo)” 。
总的来说,产生闭包的核心有两步:第一步是需要预扫描内部函数,第二步是把内部函数引用的外部变量保存到堆中。
垃圾数据是如何回收的
有些数据被使用之后,可能就不再需要了,我们把这种数据称为垃圾数据。如果这些垃圾数据一直保存在内存中,那么内存会越用越多,所以我们需要对这些垃圾数据进行回收,以释放有限的内存空间。
调用栈中的数据是如何回收的
首先是调用栈中的数据,我们还是通过一段示例代码的执行流程来分析其回收机制。
function foo() {
var a = 1
var b = { name: 'heora' }
function showName() {
var c = 2
var d = { name: 'yueluo' }
}
showName()
}
foo()
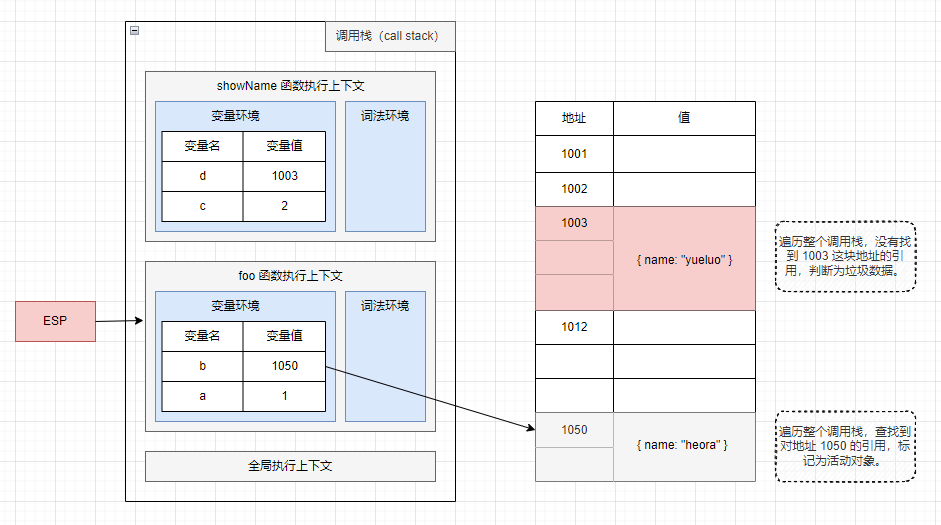
js当执行到第 6 行时,其调用栈和堆空间状态图如下所示:

从图中可以看出,原始类型的数据被分配到栈中,引用类型数据被分配到堆中。当 foo 函数执行结束后,foo 函数的执行上下文会从堆中被销毁掉,那么它是如何被销毁的呢?
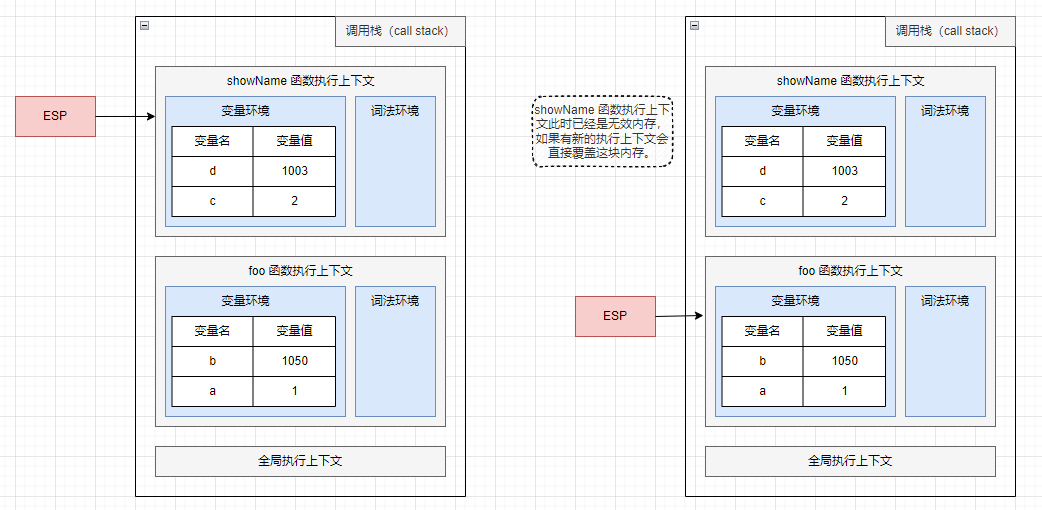
当函数执行到 showName 函数时,JavaScript 会创建 showName 函数的执行上下文,并将 showName 函数的执行上下文压入到调用栈中,最终执行到 showName 函数时,其调用栈就如上图所示。与此同时,还有一个 记录当前执行状态的指针(称为 ESP) ,指向调用栈中 showName 函数的执行上下文,表示当前正在执行 showName 函数。
接着,当 showName 函数执行完毕,函数执行流程就进入到 foo 函数,这时就需要销毁 showName 函数的执行上下文。JavaScript 会将 ESP 下移到 foo 函数的执行上下文,这个下移操作就是销毁 showName 函数执行上下文的过程。

当 showName 函数执行结束之后,ESP 向下移动到 foo 函数的执行上下文中,虽然此时 showName 的执行上下文仍保存在内容中,但是已经是无效内存。当 foo 函数再次调用另外一个函数时,这块内存会被直接覆盖掉,用来存放另外一个函数的执行上下文。
所以说,当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。
堆中的数据是如何回收的
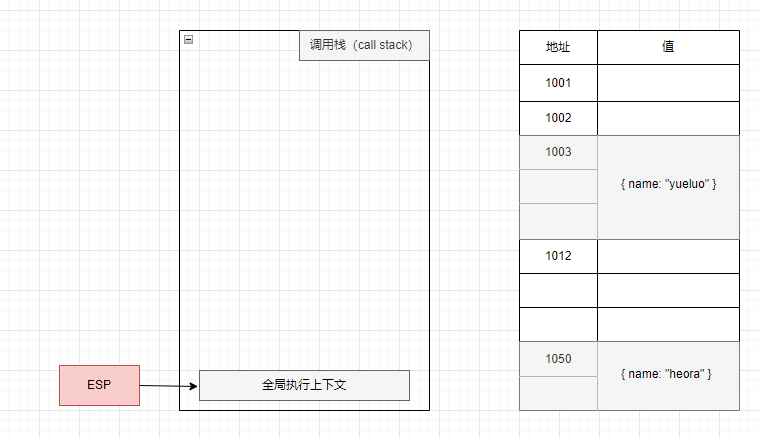
通过上面的讲解,你应该已经知道,当上面那段代码执行结束之后,ESP 应该是指向全局执行上下文的,这样的话,showName 和 foo 函数的执行上下文就处于无效状态了,不过保存在堆中的两个对象仍然占用着空间。

从图中可以看出,1003 和 1050 这两块内存仍然被占用。要回收堆中的垃圾数据,就需要用到 JavaScript 中的垃圾回收器了。
所以接下来,我们就来通过 Chrome 的 JavaScript 引擎 V8 来分析下堆中的垃圾数据是如何回收的。
代际假说和分代收集
代际假说(The Generational Hypothesis) 是垃圾回收领域中的一个重要术语,后续垃圾回收的策略都是建立在该假说的基础之上。
代际假说有两个特点:
- 大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问。
- 不死得对象,对象存活时间很久。
这两个特点不仅仅适用于 JavaScript,同样适用于大多数得动态语言,比如 Java、Python 等。
有了代际假说的基础,我们就可以来探讨 V8 是如何实现垃圾回收的了。
通常,垃圾回收算法有很多种,但是没有哪一种能胜任所有的场景,你需要权限各种场景,根据对象的生存周期的不同而使用不同的算法,以便达到最好的效果。
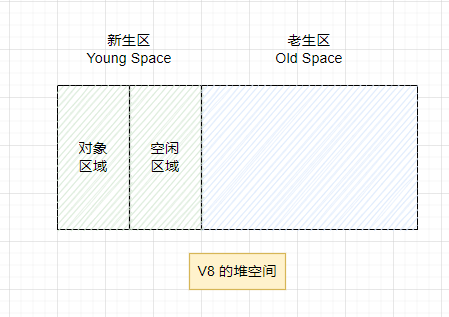
所以,在 V8 中会把堆分为新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放的是生存时间久的对象。
新生区通常只支持 1~8 M的容量,老生区支持的容量就大很多了。对于这两块区域,V8 分别使用两个不同的垃圾回收器,以便更高效地实施垃圾回收。
- 副垃圾回收器,主要负责新生代的垃圾回收。
- 主垃圾回收器,主要负责老生代的垃圾回收。
垃圾回收器的工作流程
现在你已经知道 V8 把堆分成两个区域 - 新生代和老生代,并分别使用两个不同的垃圾回收器。其实不管什么类型的垃圾回收器,它们都有一套共同的执行流程。
- 第一步:标记空间中活动对象和非活动对象。所谓活动对象就是还在使用的对象,非活动对象就是可以进行垃圾回收的对象。
- 第二步:回收非活动对象所占据的内存。其实就是在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
- 第三步:内存整理。一般来说,频繁回收对象后,内存中就会存在大量不连续空间,我们把这些不连续的内存空间称为内存碎片。当内存中出现大量的内存碎片之后,如果需要分配较大内存的时候,就有可能出现内存不足的情况。所以最后一步需要整理这些内存碎片,但这步是可选的,因为有的垃圾回收器不会产生内存碎片,比如接下来我们要介绍的副垃圾回收器。
接下来,我们就按照这个流程来分析新生代垃圾回收器(副垃圾回收器)和老生代垃圾回收器(主垃圾回收器)是如何处理垃圾回收的。
副垃圾回收器
副垃圾回收器主要负责新生区的垃圾回收。通常情况下,大多数小的对象都会被分配到新生区,所以这个区域虽然不大,但是垃圾回收还是比较频繁的。
新生代中用 Scavenge 算法 来处理。所谓 Scavenge 算法,就是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域。

新加入的对象都会存放到对象区域,当对象区域快写满时,就需要执行一次垃圾清理操作。
在垃圾回收过程中,首先要对对象区域中的垃圾做标记;标记完成后,就进入垃圾清理阶段,副垃圾回收器会把这些存活的对象复制到空闲区域中,同时它还会把这些对象有序地排列起来,所以这个复制过程,就相当于完成了内存整理操作,复制后空闲区域就没有内存碎片了。
完成复制之后,对象区域与空闲区域进行角色翻转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成对象区域。这样就完成了垃圾对象的回收操作,同时这种 角色翻转的操作还能让新生代的这两块区域无限重复使用下去。
由于新生代中采用 Scavenge 算法,所以每次执行清理操作时,都需要将存活的对象从对象区域复制到空闲区域。但复制操作需要时间成本,如果新生区空间设置太大,那么每次清理的时间就会很久,所以为了执行效率,一般新生区的空间会被设置的比较小。
也正是因为新生区的空间不大,所以很容易被存活的对象装满整个区域。为了解决这个问题,JavaScript 引擎采用了 对象晋升策略,即经过两次垃圾回收仍然存活的对象,会被移动到老生区。
主垃圾回收器
主垃圾回收器主要负责老生区中的垃圾回收。除了新生区中晋升的对象,一些大的对象直直接被分配到老生区。因此老生区中的对象有两个特点,一个是对象占用空间大,一个是对象存活时间长。
由于老生区的对象比较大,若要在老生区使用 Scavenge 算法进行垃圾回收,复制这些大的对象将会花费比较多的时间,从而导致回收效率不高,同时还会浪费一半的空间。因此,主垃圾回收器是采用 标记-清除(Mark-Sweep) 算法进行垃圾回收的。
首先是标记过程阶段。标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为 活动对象,没有到达的元素就可以判断为 垃圾数据。
通过遍历调用栈,看里面是否有对这个对象的引用来判断。
比如最开始的那段代码,当 showName 函数执行退出之后,这段代码的栈和堆空间如下图所示:

从上图你可以大致看到垃圾数据的标记过程,当 showName 函数执行结束之后,ESP 向下移动,指向 foo 函数的执行上下文,这时候如果遍历调用栈,不会找到引用 1003 地址的变量,也就意味着 1003 这块数据是垃圾数据(图中红色标记区域)。由于 1050 这块数据被变量 b 引用,所以这块数据会被标记为活动对象。这就是大致的标记过程。
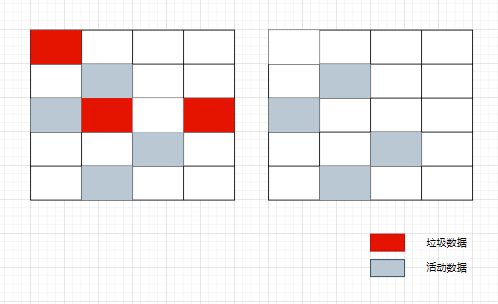
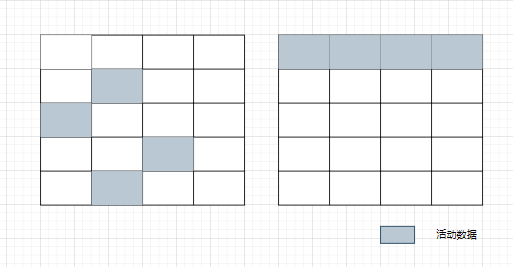
接下来就是垃圾的清除过程。它和副垃圾回收器的垃圾清除过程完全不同,你可以理解为这个过程是清除掉红色标记数据的过程,可以参考下图大致理解其清除过程。

上面的标记过程和清除过程就是标记 - 清除算法,不过对一块内存多次执行标记 - 清除算法后,会产生大量的不连续的内存碎片。而内存碎片过多会导致大对象无法分配到足够的连续内存,于是又产生了另外一种算法 - 标记 - 整理(Mark-Compact),这个标记过程仍然与标记 - 清除算法里的是一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后直接清理掉边界之外的内存。

标记清除和标记整理可以看做是垃圾回收的两个阶段吧,V8 在实现垃圾回收过程中两种算法都会使用。
全停顿
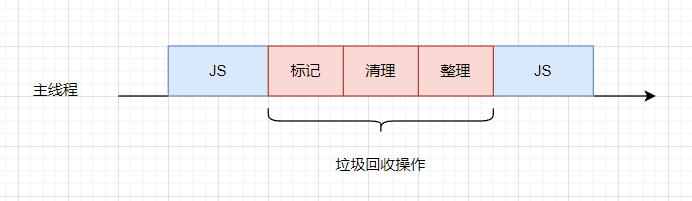
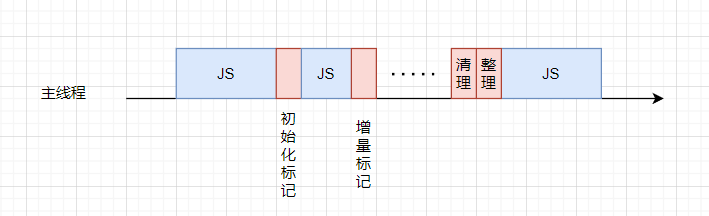
现在你已经知道 V8 是使用副垃圾回收器和主垃圾回收器处理垃圾回收的,不过由于 JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,就需要将 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做 全停顿(Stop-The-World)。
比如堆中的数据有 1.5 GB,V8 实现一次完整的垃圾回收需要 1 秒以上的时间,这也是由于垃圾回收而引起的 JavaScript 线程暂停执行的时间,若是这样的时间花销,那么应用的性能和响应能力都会直线下降。主垃圾回收器执行一次完整的垃圾回收流程如下图所示:

在 V8 新生代的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,但老生代就不一样了。如果在执行垃圾回收过程中,占用主线程时间过久,在这期间主线程是不能做任何事情的。比如页面正在执行一个 JavaScript 动画,因为垃圾回收器在工作,就会导致这个动画延迟,造成页面卡顿的现象。
为了降低老生代的垃圾回收而造成的卡顿,V8 将标记过程分为一个个的子标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成,我们把这个算法称为 增量标记(Incremental Marking) 算法。

使用增量标记算法,可以把一个完整的垃圾任务拆分为很多小的任务,这些小的任务执行时间比较短,可以穿插在其他的 JavaScript 中执行。这样当执上述动画效果时,就不会让用户因为垃圾回收任务而感到页面卡顿了。
V8 如何执行一段代码
前端工具和框架自身更新速度非常快,而且还不断有新的出现。要想追赶上前端工具和框架的更新速度,你就需要抓住那些本质的知识,然后才能更加轻松地理解这些上层应用。如果我们接下来要介绍的 V8 执行机制,能帮助你从底层了解 JavaScript,也能帮助你深入理解语言转换器 Babel、语法检查工具 ESLint、前端框架 Vue 和 React 的一些底层实现机制。
要深入了解 V8 的工作原理,你需要搞清楚一些概念和原理,比如接下来要详细讲解的 编译器(Compiler)、解释器(Interpreter)、抽象语法树(AST)、字节码(Bytecode)、即时编译器(JIT) 等概念,都是你需要重点关注的。
编译器和解释器
之所以存在编译器和解释器,是因为机器不能直接理解我们所写的代码,所以在执行程序之前,需要将我们所写的代码 “翻译” 成机器能读懂的机器语言。按语言的执行流程,可以把语言划分为编译型语言和解释型语言。
编译型语言在程序执行之前,需要经过编译器的编译过程,并且编译之后会直接保留机器能读懂的二进制文件,这样每次运行程序时,都可以直接运行该二进制文件,而不需要再次重新编译 。比如 C/C++、GO 等都是编译型语言。
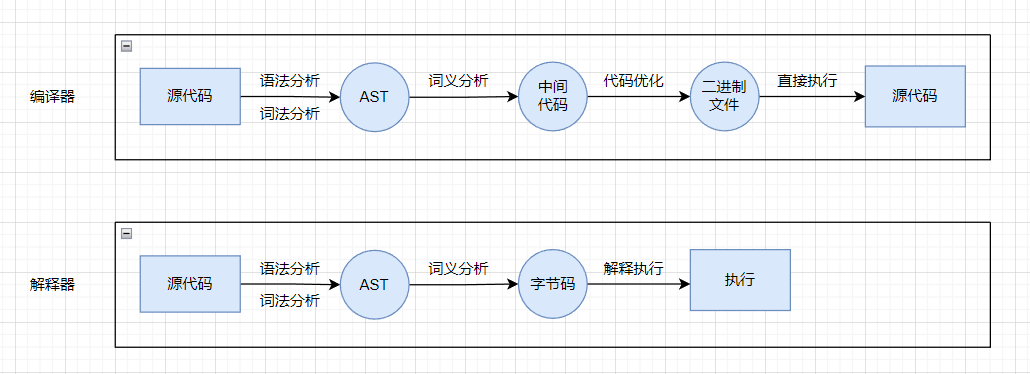
那编译器和解释器是如何 “翻译” 代码的呢?具体流程你可以参考下图。

从图中你可以看出这二者的执行流程,大致可阐述为如下:
- 在编译型语言的编译过程中,编译器首先会依次对源代码进行词法分析、语法分析,生成抽象语法树(AST),然后是优化代码,最后再生成处理器能够理解的机器码。如果编译成功,就会生成一个可执行的文件。但如果编译过程中发生了语法或者其他的错误,那么编译器就会抛出异常,最后的二进制文件也不会生成成功。
- 在解释型语言的解释过程中,解释器也会对源代码进行词法分析、语法分析,并生成抽象语法树(AST),不过它会再基于抽象语法树生成字节码,最后再根据字节码来执行程序,输出结果。
V8 如何执行一段代码
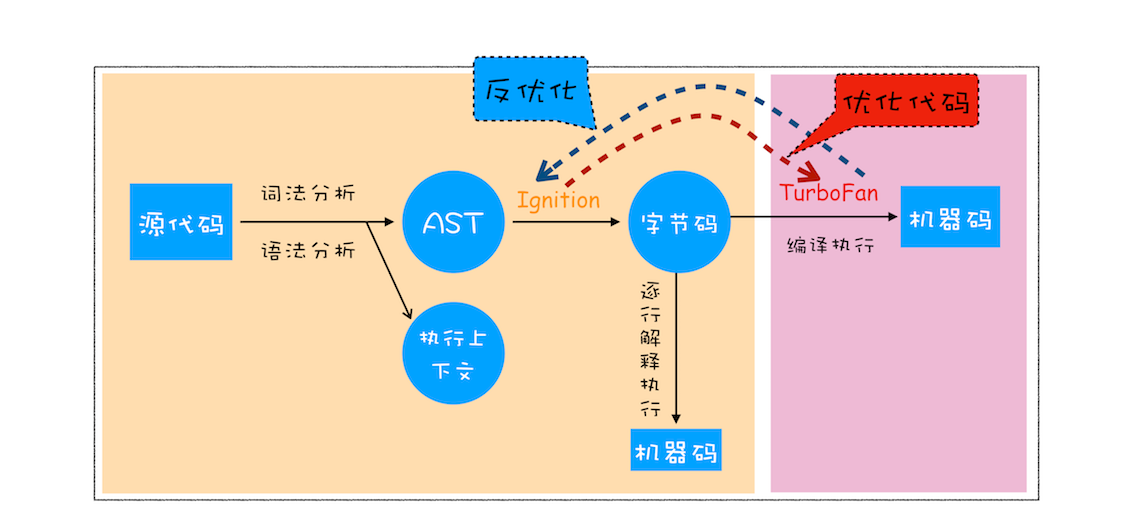
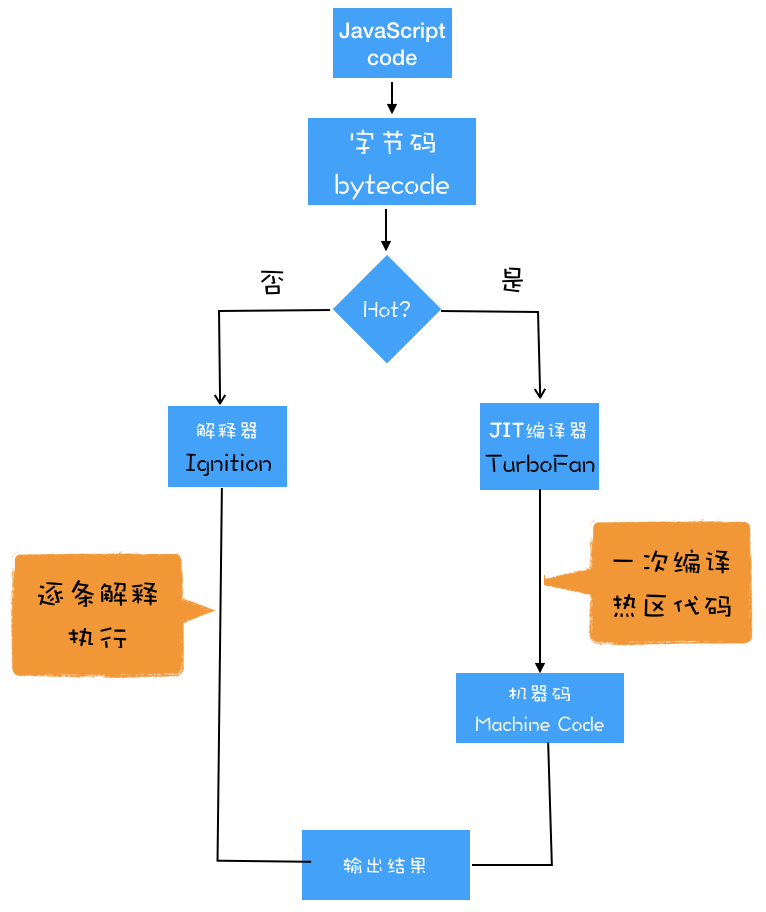
通过上面的介绍,相信你已经了解编译器和解释器了。接下来,我们就重点分析 V8 是如何执行一段 JavaScript 代码的。

从图中可以看到,V8 在执行过程中既有 解释器 Ignition,又有 编译器 Turbofan,那么它们是如何配合去执行一段 JavaScript 代码的呢?
生成抽象语法树(AST)和执行上下文
将源代码转换为抽象语法树,并生成执行上下文。执行上下文我们之前已经介绍很多次,主要用来存储执行过程中环境信息。
下面我们重点讲解下抽象语法树,看看什么是 AST 以及 AST 的生成过程是怎样的。
高级语言是开发者可以理解的语言,但是让编译器或者解释器来理解就很困难了。对于编译器和解释器来说,它们可以理解的就是 AST。所以无论你使用的是解释型语言还是编译型语言,在编译过程中,它们都会生成一个 AST。这和渲染引擎将 HTML 格式文件转换为计算机可以理解的 DOM 树的情况类似。
下面是一段 JavaScript 代码:
var myName = 'heora'
function foo() {
return 23
}
myName = 'yueluo'
foo()
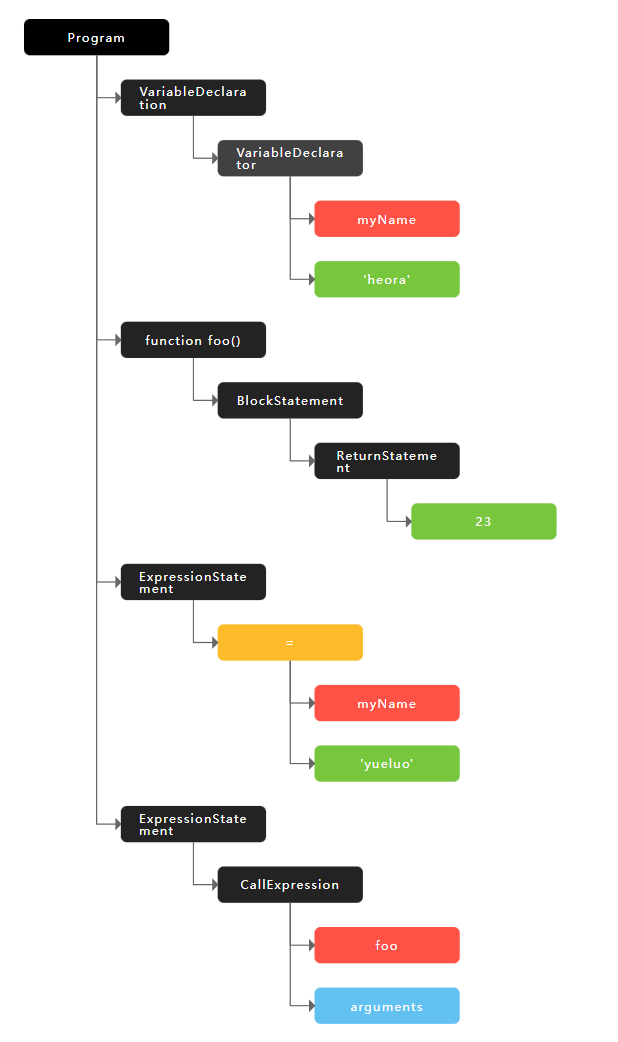
js这段代码经过 javascript-ast 站点处理后,生成的 AST 结构如下:

从图中可以看出,AST 的结构和代码的结构非常相似,你可以把它看做是代码的结构化表示,编译器或者解释器后续的工作都需要依赖于 AST,而不是源代码。
AST 是非常重要的数据结构,在很多项目中有这广泛的应用。其中最著名的一个项目就是 Babel。Babel 是一个被广泛使用的代码转换器。可以将 ES6 转换为 ES5 代码,你可以使用 ES6 编写程序,不用担心现有环境是否支持 ES6。Babel 的工作原理是先将 ES6 源码转换为 AST,然后再将 ES6 语法的 AST 转换为 ES5 语法的 AST,最后利用 ES5 的 AST 生成 JavaScript 源代码。
除了 Babel 外,还有 ESLint 也使用 AST。ESLint 是一个用来检查 JavaScript 编写规范的插件,其检测流程也是需要将源码转换为 AST,然后再利用 AST 来检查代码规范化的问题。
现在你已经知道什么是 AST 以及它的一些应用,接下来我们再来看下 AST 是如何生成的。通常,生成 AST 需要经过两个阶段。
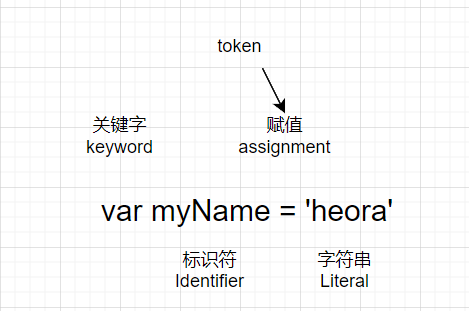
第一阶段是分词(tokenize),又称为词法分析,其作用是将一行行的源码拆解成一个个 token。所谓 token,指的是语法上不可能再分的、最小的单个字符或字符串。

从图中可以看出,通过 var myName = 'heora' 简单地定义了一个变量,其中关键字 “var”、标识符 “myName"、赋值运算符 “=”、字符串 “heora” 四个都是 token,而且它们代表的属性还不一样。
第二阶段是解析(parse),又称为语法分析,其作用是是将上一步生成的 token 数据,根据语法规则转为 AST。如果源码符合语法规则,这一步就会顺利完成。但如果源码存在语法错误,这一步就会终止,并抛出一个 ‘语法错误“。
这就是 AST 的生成过程,先分词,再解析。
有了 AST 后,接下来 V8 就会生成这段代码的执行上下文。
生成字节码
有了 AST 和执行上下文后,接下来的第二步,解析器 Ignition 会根据 AST 生成字节码,并解释执行字节码。
其实一开始 V8 并没有字节码,而是直接将 AST 转换为机器码,由于执行机器码的效率是非常高的,所以这种方式在发布后的一段时间内运行效果是非常好的。但是随着 Chrome 在手机上的广泛普及,特别是在运行在 512 M 的手机上,内存占用问题也暴露出来,因为 V8 需要消耗大量的内存来存放转换后的机器码。为了解决内存占用问题,V8 团队大幅重构了引擎结构,引入字节码,并且抛弃了之前的编辑器,最终花了将近四年的时间,实现了现在的这套架构。
那什么是字节码?为什么引入字节码就可以解决内存占用问题?
字节码就是介于 AST 和机器码之前的一种代码。但是与特定类型的机器码无关,字节码需要通过解释器将其转换为机器码后才能运行。机器码所占用的空间远远超过字节码,所以使用字节码可以减少系统的内存使用。
执行代码
生成字节码后,接下来就要进行执行阶段。
通常,如果有一段第一次执行的字节码,解释器 ignition 会逐条解释执行。到了这里,相信你已经发现了,解释器 ignition 除了负责生成字节码之外,它还有另一个作用,就是解释执行代码。在 ignition 执行字节码的过程中,如果发现有热点代码(HotSpot),比如一段代码被重复执行多次,这种就称为 热点代码,那么后台的编译器 TurboFan 就会把该热点代码的字节码编译为高效的机器码,然后当再次执行这段被优化的代码时,只需要执行编译后的机器码就可以了,这样就大大提升了代码的执行效率。
V8 的解释器和编译器的取名也很有意思。解释器 Ignition 是点火器的意思,编译器 TurboFan 是涡轮增压的意思,寓意着代码启动时通过点火器慢慢发动,一旦启动,涡轮增压介入,其执行效率随着执行时间越来越高效率,因为热点代码都被编译器 TurboFan 转换了机器码,直接执行机器码就省去了字节码“翻译”为机器码的过程。
其实字节码配合解释器和编译器是最近一段时间很火的技术,比如 Java 和 Python 的虚拟机也都是基于这种技术实现的,我们把这种技术称为即时编译(JIT)。具体到 V8,就是指解释器 Ignition 在解释执行字节码的同时,收集代码信息,当它发现某一部分代码变热了之后,TurboFan 编译器便闪亮登场,把热点的字节码转换为机器码,并把转换后的机器码保存起来,以备下次使用。
对于 JavaScript 工作引擎,除了 V8 使用了“字节码 +JIT”技术之外,苹果的 SquirrelFish Extreme 和 Mozilla 的 SpiderMonkey 也都使用了该技术。
这么多语言的工作引擎都使用了 “字节码 + JIT” 技术,因此理解 JIT 这套工作机制还是很有必要的。你可以结合下图看看 JIT 的工作过程:

JavaScript 性能优化
现在已经了解 V8 是如何执行一段 JavaScript 代码的了。在过去几年中,JavaScript 的性能得到了大幅提升,这得益于 V8 团队对解释器和编译器的不断改进和优化。
虽然在 V8 诞生之初,也出现过一系列针对 V8 而专门优化 JavaScript 性能的方案,比如隐藏类、内联缓存等概念都是那时候提出来的。不过随着 V8 的架构调整,你越来越不需要这些微优化策略了,相反,对于优化 JavaScript 执行效率,你应该将优化的中心聚焦在单次脚本的执行时间和脚本的网络下载上,主要关注以下三点内容:
- 提升单次脚本的执行速度,避免 JavaScript 的长任务霸占主线程,这样可以使得页面快速响应交互;
- 避免大的内联脚本,因为在解析 HTML 的过程中,解析和编译也会占用主线程;
- 减少 JavaScript 文件的容量,因为更小的文件会提升下载速度,并且占用更低的内存。
技术拓展
你是怎么理解“V8 执行时间越久,执行效率越高”这个性质的?
执行时间越长,执行效率越高。是因为更多的代码成为热点代码之后,转为机器码来执行。
